El esperado rediseño de NYTimes.com ya está aquí. En marzo del año pasado, este medio ya dejó entrever algunas de las claves de su mudanza gráfica en este prototipo. Hoy ha desvelado el cambio completo.
En un mercado informativo cada vez más multiplataforma, donde la lectura en dispositivos móviles se generaliza, este rediseño marca un hito que, a buen seguro, será emulado próximamente por muchas otras publicaciones digitales en el mundo. Al igual que de un tiempo a esta parte hasta el medio menos pensado lanza su particular remedo de Snowfall, pueden estar seguros de que en los próximos meses veremos muchos rediseños de medios digitales más o menos inspirados en este de NYTimes.com.
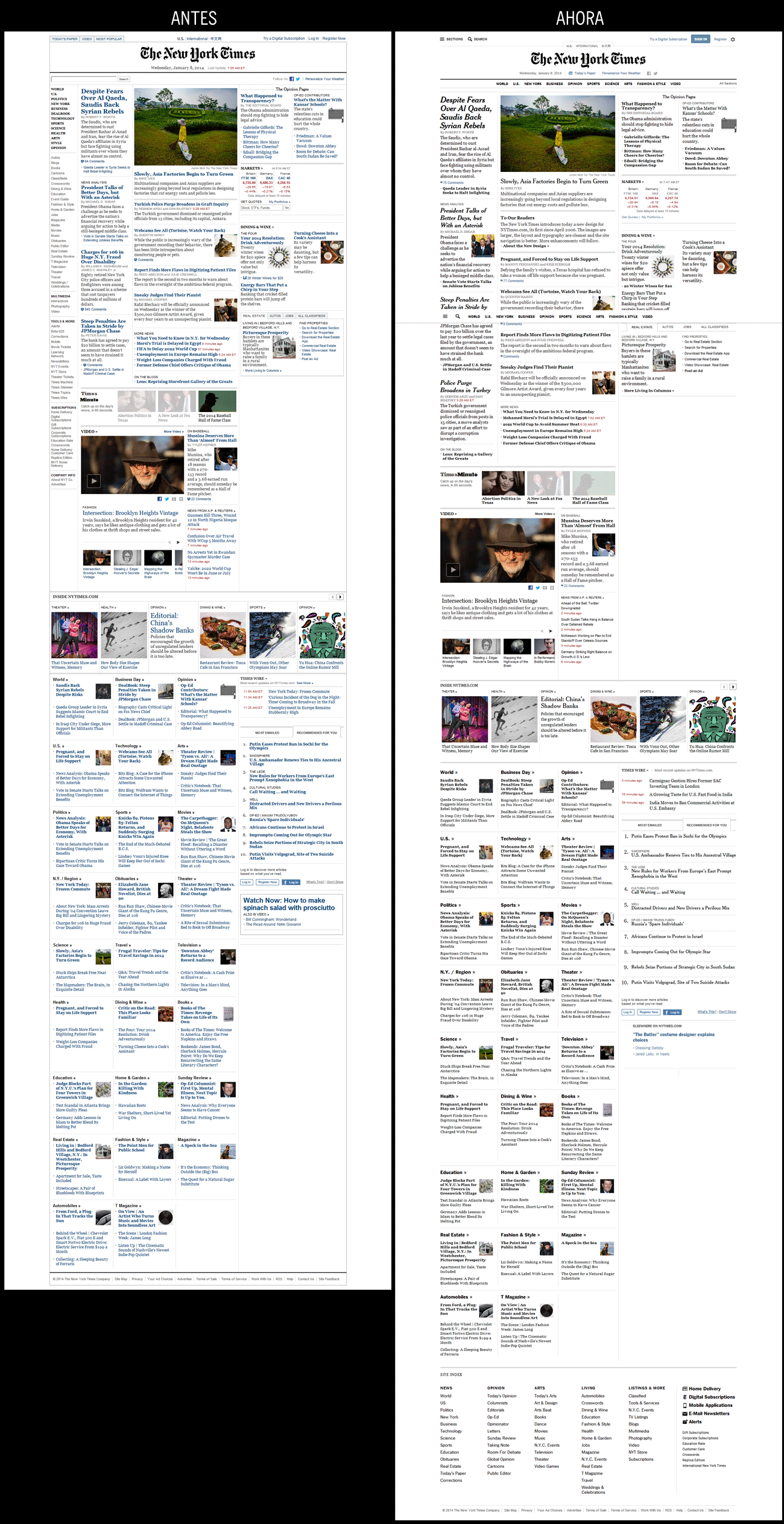
Desde hace años me gusta dejar testimonio de estos cambios gráficos en los medios digitales. Por eso, puesto que ya se sabía que hoy iba a ser lanzado el rediseño, he tomado unas imágenes de la portada y de una noticia interna minutos antes del cambio. He pensado que de ese modo resultaría más fácil comparar con claridad los cambios que se han implantado hoy. Aquí está el resultado [haga clic en las imágenes para ampliarlas]:

En apariencia, el cambio es sutil, apenas un retoque. Pero quizá solo en apariencia.
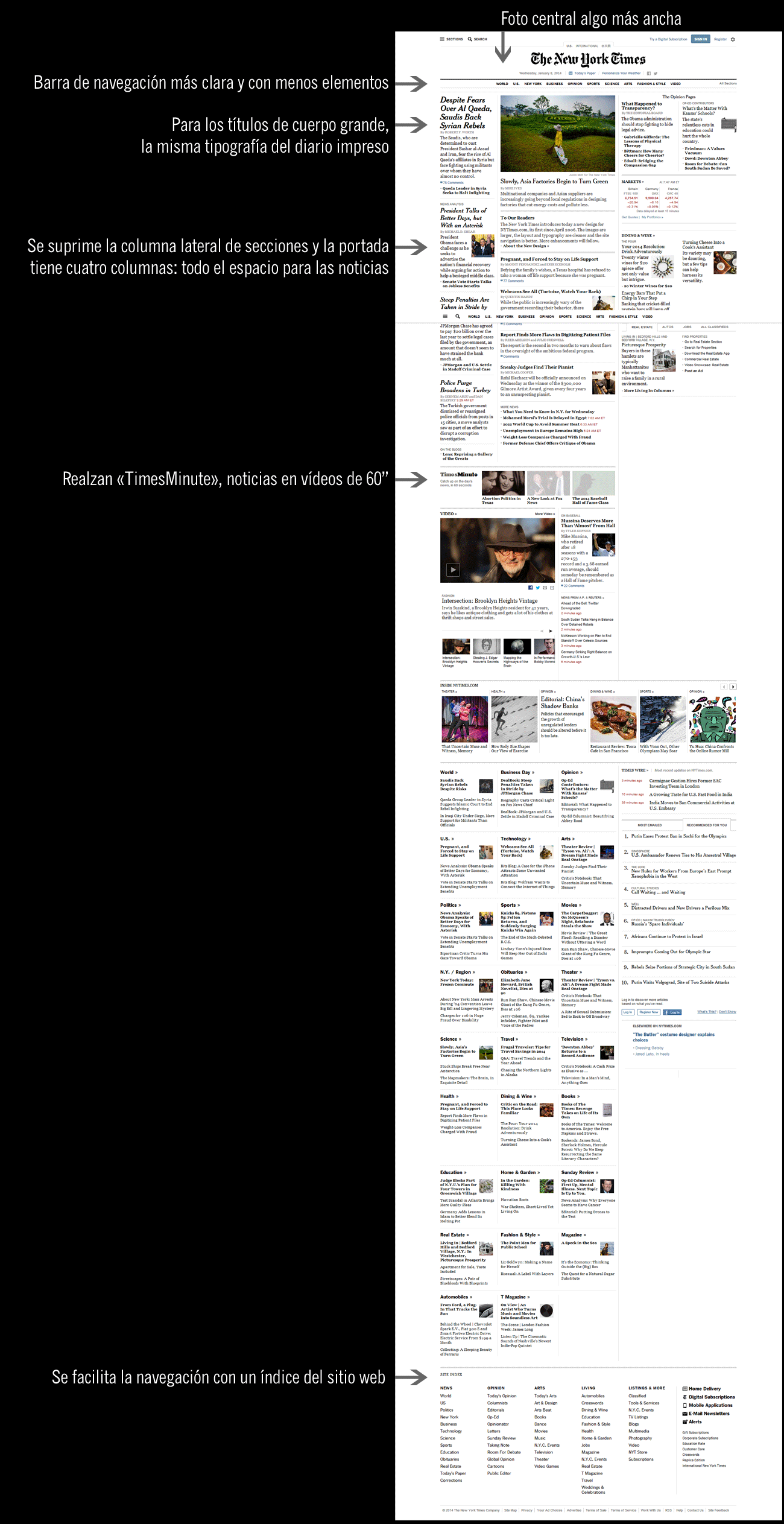
El rediseño de NYTimes.com se rige por una idea: menos es más. Bien mirado, son más los elementos que se suprimen que los que se suman: desaparece la columna izquierda de navegación, desaparece el buscador de la cabecera, desaparecen algunos recuadros… Por desaparecer, desaparece hasta el color azul de los enlaces.
Ante tanta renuncia, ¿qué nos da a cambio el nuevo diseño? Claridad. Foco. Potencia visual. Información, en fin. Veámoslo:

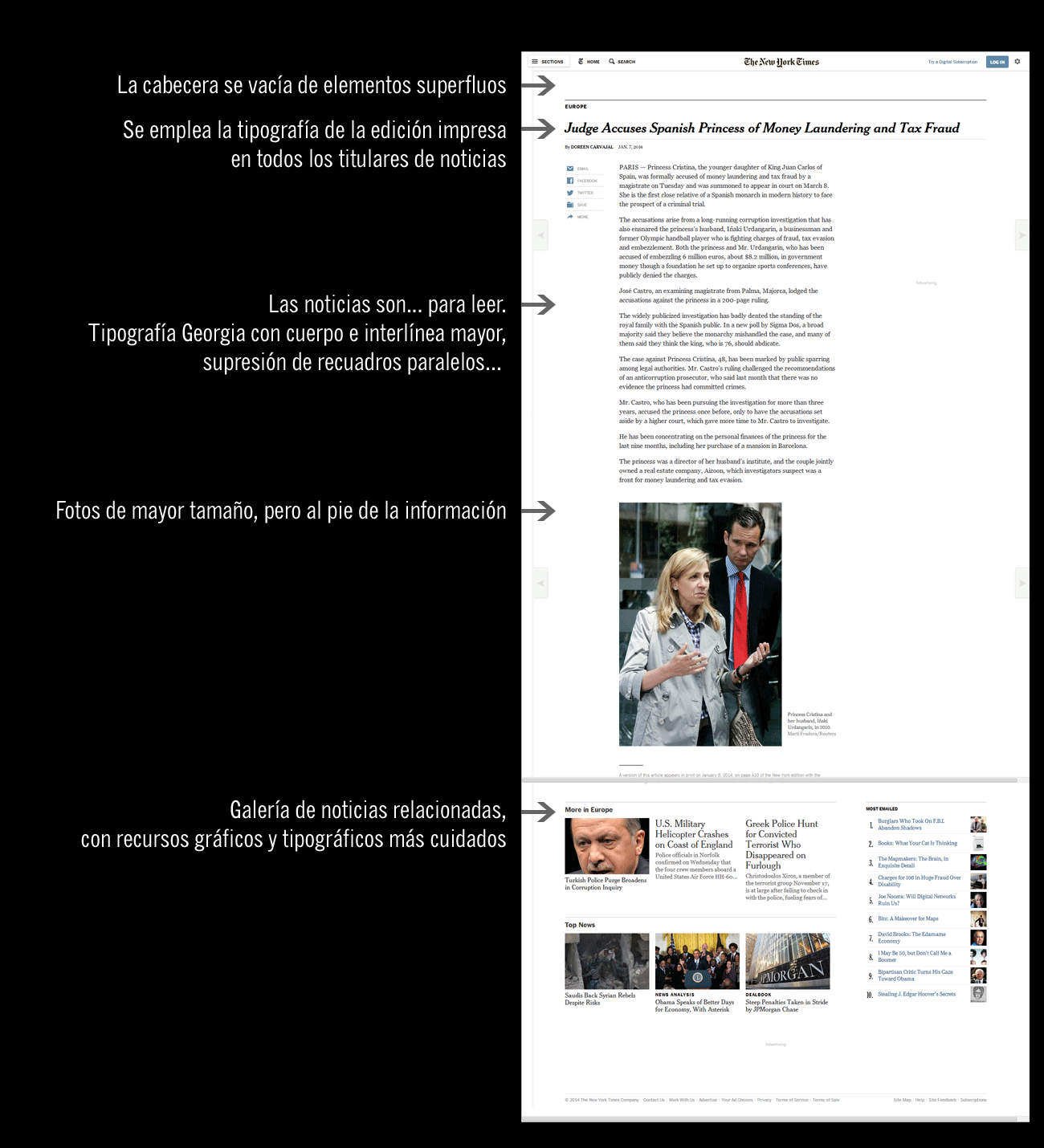
Los cambios no se reducen a la portada, por supuesto. Tal vez, la mudanza más notable corresponde al formato de las noticias: cambios tipográficos, fotografías más grandes (¡colocadas al pie de la información!) y, sobre todo, supresión inmisericorde de todo aquello que no sea estrictamente informativo. Fuera la interminable barra de navegación, fuera los recuadros contaminantes, fuera todo lo superfluo. Las noticias son… para leer.

Aquí podemos ver los cambios con más detalle:

No soy experta en este asunto, pero a primera vista da la impresión de que han seguido lo que marca la neurociencia respecto a la lectura. Dejan los blancos donde el ojo humano no suele leer e incide en las áreas de mayor atención lectora. Me sorprenden, en cambio, las cursivas, porque no facilitan.
Un detalle que no debemos pasar por alto, el uso en el nuevo diseño de los textos en color negro para facilitar su lectura en los diferentes dispositivos (frente al uso de «colorines» de versiones anteriores).